Add a rectangular element to your image template
Add a rectangular element to your image template as a background for text or other design elements in Image Designer in Productsup.
Introduction
In Image Designer, you can add a rectangular element to your image template as a background for text or other design elements.
Add a rectangular
Go to Designer from your site's main menu.
Select the Insert tab.
Open the Elements section.
Drag the Rect element into the image preview area.
Customize the corresponding Rect layer in the Layers tab as desired. See Rect layer settings.
Select the floppy disk icon in the upper toolbar to save the changes.
Rect layer settings
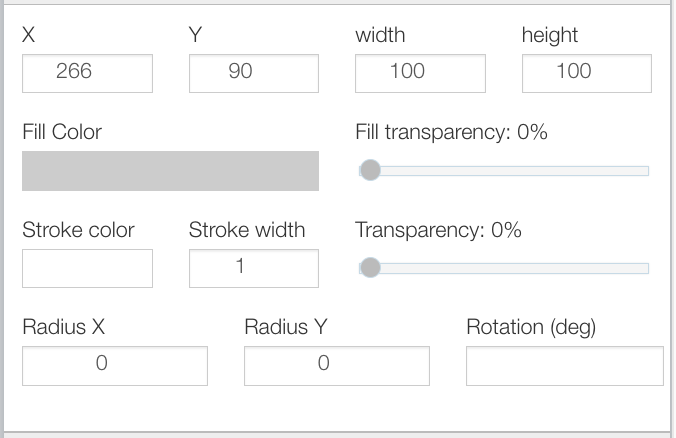
The Image Designer adds rectangular elements as Rect layers in the Layers tab. You can edit the Rect layer with the following settings:
X and Y: Set the element's coordinates to place your rectangular on the image template. You can also drag the layer in the image preview area to achieve the same result.
width: Define the width of the rectangular.
height: Define the height of the rectangular.
Fill color: Choose the color of the internal part of the rectangular in the color picker.
Fill transparency: Change the transparency of the rectangular on a scale from 0% to 100%, where 0% means no transparency and 100% means a fully transparent rectangular.
Stroke color: Choose the color of the borders of the rectangular element in the color picker.
Stroke width: Choose the width of the borders of the rectangular element.
Transparency: Change the transparency of the borders on a scale from 0% to 100%, where 0% means no transparency and 100% means fully transparent borders.
Radius X and Radius Y: Round the angles of the rectangular.
Rotation (deg): Define the rotation degree of the rectangular.
 |