Twig-based rule box capabilities to enhance your product data
An explanation of using Twig in Productsup to enhance product data.
Introduction
Twig is a template engine based on PHP that lets you add dynamic content to the template.
You can transform your data with the help of Twig in the rule boxes such as Text Template, Text Template with Lists, and Math Template in Data View or Dataflow.
Twig lets you make text transformations, do math calculations, dynamically update URLs, and apply simple conditional logic.
This document shows some examples of using Twig to optimize your product data.
Use rule boxes with Twig to edit the text and do calculations
You can enhance your data with the help of rule boxes that can use Twig to dynamically change the content of the attributes in Data View or Dataflow. To add a rule box, take the following steps:
Go to Data View from the site's main menu.
Choose the needed export or the intermediate stage in the drop-down menu on the left.
Select Edit in the attribute column where you want to apply the rule box:
To create or edit text in the attributes, use the rule boxes Text Template or Text Template with Lists. See Create text template using data from other attributes to learn how to set up these rule boxes.
To make math calculations in the attributes, use the Math Template rule box. See Rule box category Work with prices & math to learn how to set up the rule box.
Enter your text with Twig to integrate attributes' values in your text. See Add Twig in the rule boxes.
Select Save.
Add Twig in the rule boxes
To get the needed result with Twig, create the Twig code according to the rules:
The Twig should begin and end with curly brackets and spaces such as
{{ text }}.The contents of Twig are case-sensitive meaning that if you refer to an attribute with a Twig, you need to enter the attribute's name exactly as it is in the feed. For example,
{{ Long_description }}or{{ long_description }}.To get values from certain attributes and insert them into the template of the rule box with Twig, use the necessary Twig syntax:
If the attribute name consists only of alphanumeric characters and underscores, you can refer to it using this syntax:
{{ attribute_name }}.If the attribute name contains spaces, dots, commas, or other special characters, you can refer to it using this syntax:
{{ fromField('attribute name')|raw }}.
Tip
Alternatively, you can rename such an attribute using only alphanumeric characters and underscores. Then, you can refer to the renamed attribute in a Twig using the standard syntax
{{ attribute_name }}.If renaming an attribute isn't an option, you can copy it, rename the copy, and use the copy in a Twig.
To edit the attribute's current value, use
currentValue:If the value consists only of alphanumeric characters and underscores, you can refer to it using this syntax:
{{ currentValue }}.If the value contains spaces, dots, commas, or other special characters, you can refer to it using this syntax:
{{ fromField('currentValue')|raw }}.
Tip
Learn more about rule boxes with Twig by taking a video course Optimization: Rule boxes for platform.productsup.com on our Academy website.
Use AI-generator for Twig suggestions
If you need a suggestion for a possible Twig, use our AI-based Twig generator.
Watch this short video to have a better idea of how you can use the Twig generator in rule boxes:
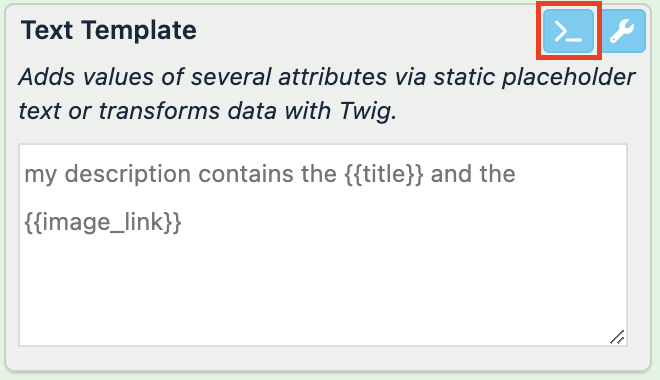
Select the >_ icon in a rule box.

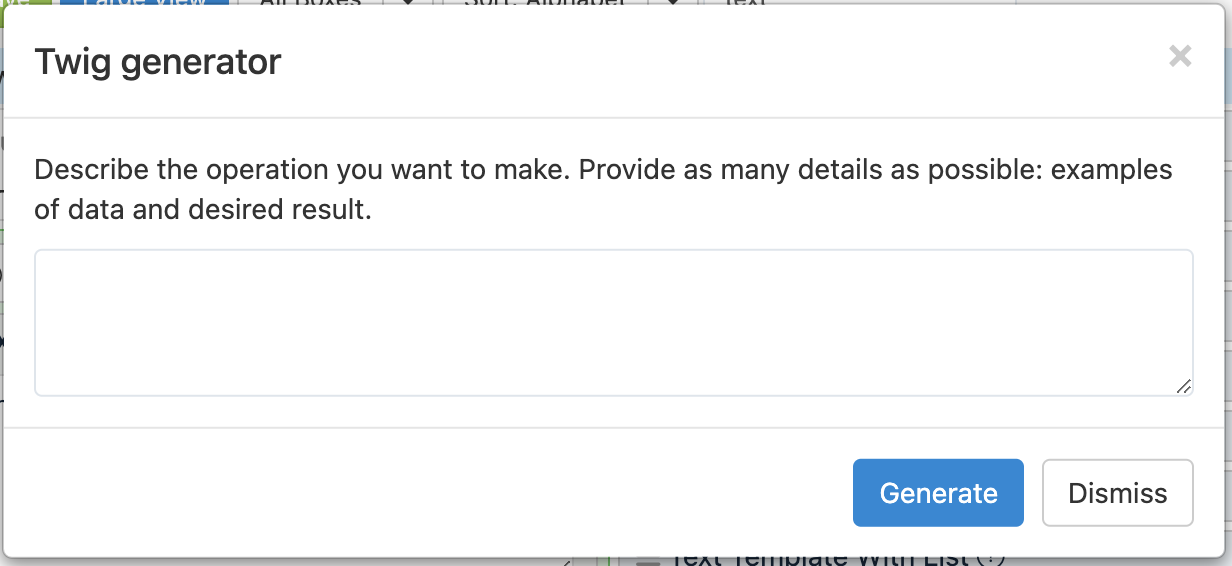
Describe the aim and result you want to achieve in the Twig generator window and select Generate.

Select Copy below the Answer field.
Paste the copied answer into the Twig field of the rule box.
Tip
To create the most accurate prompts, see our best practices in Create the right prompt for the AI Twig generator.
Refer to a site with Twig
Some sites use shared elements. To distinguish data among the sites, it is possible to add a site tag or site ID in the data feed. See Edit site settings to learn how to add a tag to a site.
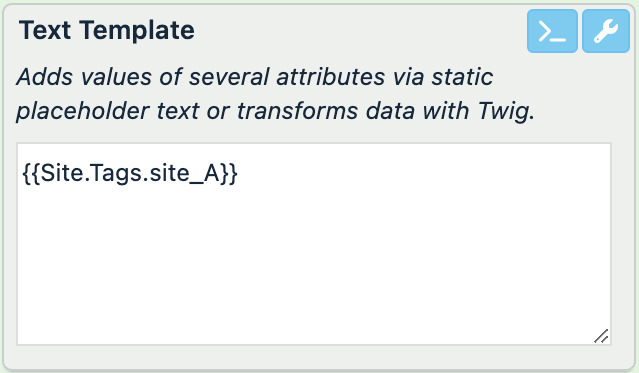
If you need to refer to a site in your data feed, you can use Twig for site ID such as {{Tag.SiteID}} or a site tag such as {{Site.Tags.XXX}}, where XXX is the tag key that you can set in the site settings.

Leave a comment for Twig
It is helpful to add a comment to your Twig in the rule boxes to keep a reminder for your colleagues and yourself of the purpose or logic of the change. To leave a comment for a Twig, use the format {# … #} and enter the necessary text inside the brackets. For example, {# it's a comment to remind you what this Twig edits #}.
The comments are invisible in the data feed and you can only see them when you open the rule box.
Use cases for data editing with Twig
Here are some use cases where you can use Twig:
Use case | Attribute value | Text Template with Twig | Result |
|---|---|---|---|
Create a text: Create simple product descriptions in the description attribute using values from product_type and brand. | product_type: brand: |
|
|
Create a URL: In the link attribute, create a URL that includes brand, and category. | brand: category: |
|
|
Set value if empty: Change the current value to | The current attribute is empty |
|
|
Prepend the text: Prepend the text | The current attribute: |
|
|