Image Designer feature
Image Designer: find how to edit images and apply the image templates in Productsup.
Image Designer is a Productsup image-editing feature that lets you enhance images in your feed within the platform. You can trim image borders, change the background color, or add a logo or a discount label to your images.
Note
Image Designer supports the following image formats:
Input: JPG, JPEG, and PNG.
Output: JPG and PNG.
The feature lets you create and save templates that you can apply to your images using the Use Image Designer Template rule box in Dataflow and Data View.
Image Designer lets you edit images in the following ways:
Image Designer is an additional service that requires contract amendment. However, you can test it with limited access without activating the full version. In the limited version, you can see and try the same features as in the full version, but apply the template only to a limited number of images.
Full Image Designer | Limited Image Designer |
|---|---|
Apply the templates to all items. | Apply the templates only to 50 random items. |
Apply the templates with the rule box Use Image Designer Template. | Apply the templates with the rule box Use Image Designer Template (limited). |
Note
To activate the full version of Image Designer, reach out to your Customer Success Manager or contact support@productsup.com.
Note
Only Admins and Users with Read-Write rights can use the Image Designer feature.
Learn more about the Image Designer from the video or find detailed guidance in the further sections:
Tip
Learn more about the Image Designer benefits and use cases on our Academy website by taking the video course Image Designer.
Overview of Image Designer
While the feature's name is Image Designer, the main menu shows the shorter version: Designer. To find the feature:
Go to a desired site in your Productsup organization.
Open the site's main menu on the left.
Select Designer.

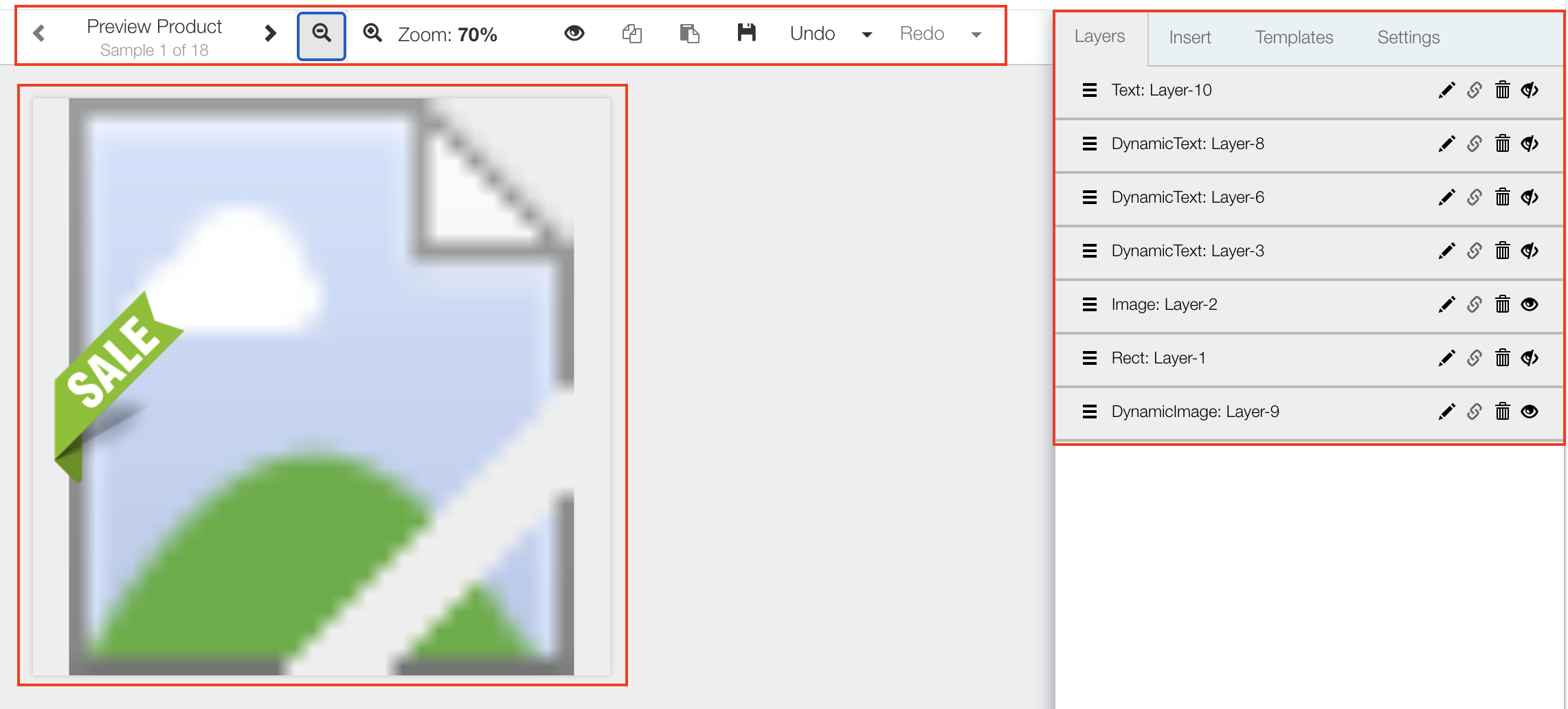
Image Designer consists of:
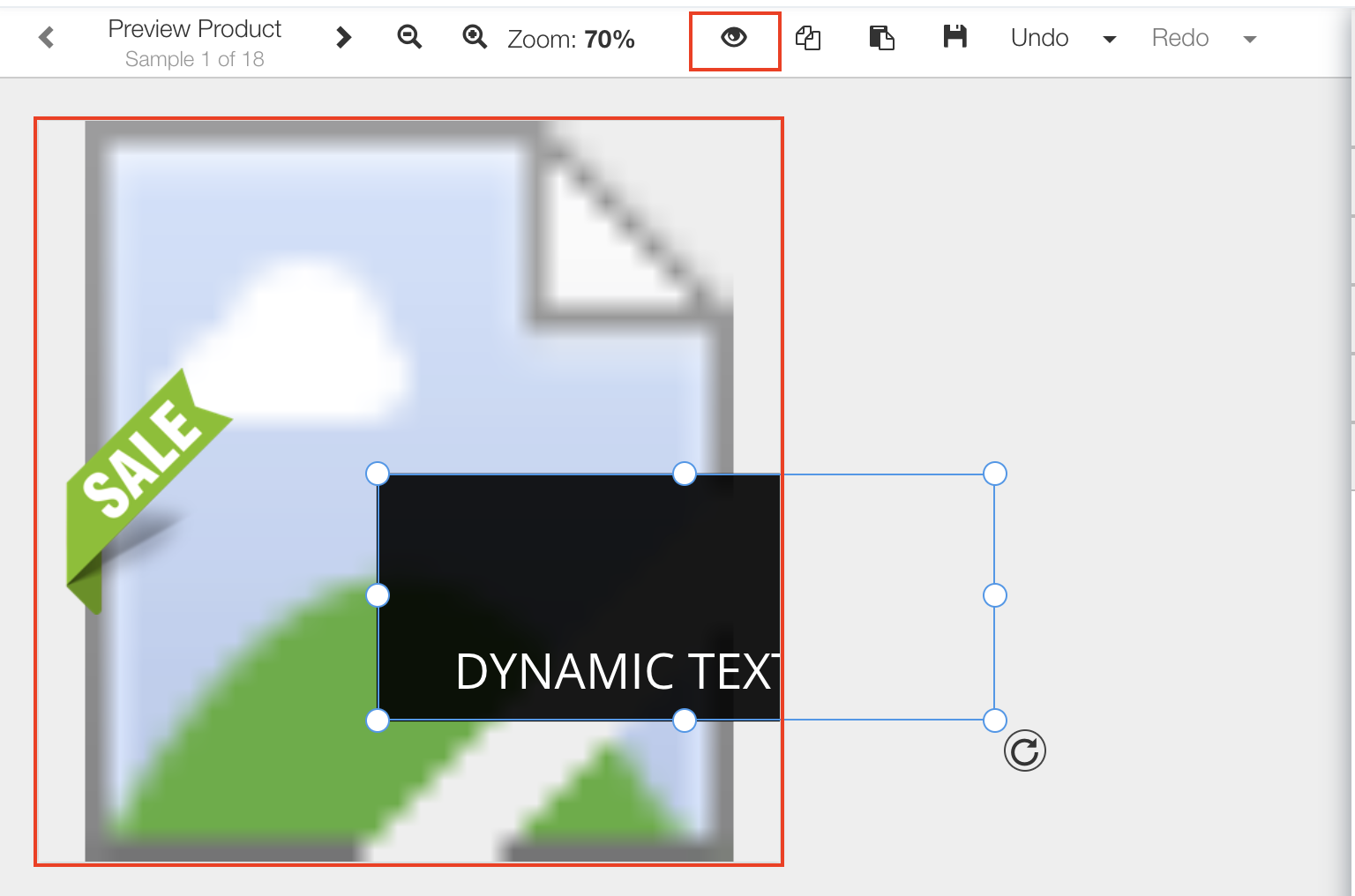
Toolbar
Image preview
Editing tabs

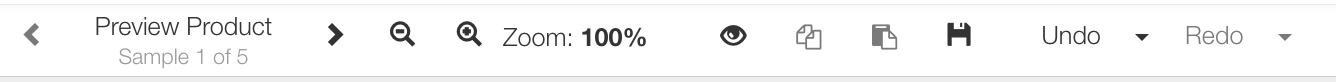
Toolbar
The Image Designer toolbar buttons let you do the following:
 |
The Preview Product image arrows let you choose images in your feed to preview how the template looks for each image.
The zoom-in (+) and zoom-out (-) buttons let you increase or decrease the image preview size.
The eye icon lets you show or hide elements that are out of the design template frames.

The copy and paste icons let you copy and insert a selected layer.
The floppy disk button lets you save the design template.
The Undo and Redo buttons let you revert or repeat your last actions or choose a specific action from the drop-down menu.
Image preview
The area below the toolbar shows a selected product image and all layers. You can move, resize, and rotate the layers over the image as desired.
Note
Image Designer lets you preview only the first 50 images of your feed.
Editing tabs
On the right side of the toolbar, you can find four (4) editing tabs:

Layers is list of transparent sheets that lets you edit separate design elements. See Layers tab for more details.
Insert represents sets of elements, such as text, images, reclangulars, clipart, and icons, and the image uploader that you can insert into an image template. See Insert tab for more details.
Templates is a collection of the default and your custom templates. See Templates tab for more details.
Settings for the entire template. See Settings tab for more details.
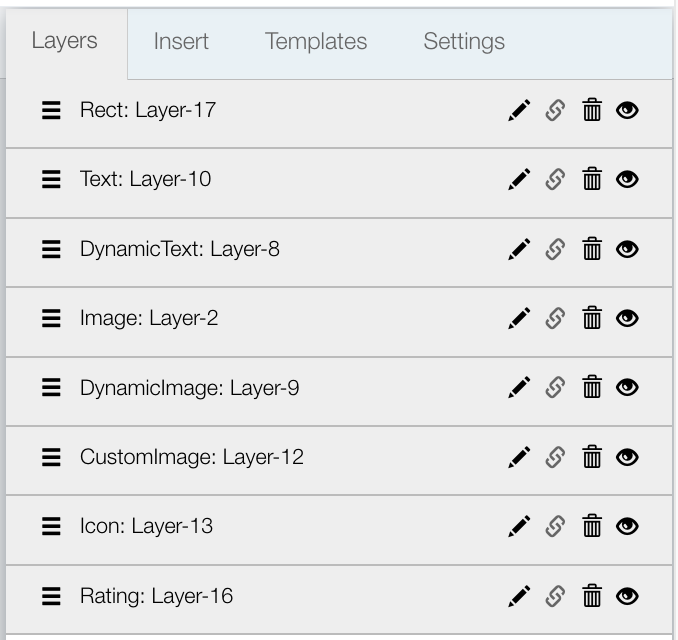
Layers tab
Layers are the first tab in the Image Designer. Layers are transparent sheets that let you edit separate design elements. Every new element you add to the template in Image Designer appears as a separate layer.
You can do the following actions with layers:
Change a layer's position in the list by dragging and dropping it with the help of the left handle.

Rename layers with the pen icon.
Link and move several layers simultaneously. To do this, select the link icon for each necessary layer.
Hide a layer with the eye icon to reveal the layer beneath it.
Delete a layer with the bin icon.
 |
Layer types
Image Designer creates the following layer types when dragging elements from the Insert tab to the image template preview area. Each layer type has its specific settings.
Rect, or Rectangular is a layer for the Rect element from Elements.
Text is a layer for the Text element from Elements.
DynamicText is a layer for the Dynamic Text element from Elements or a clipart item from Clipart.
Image is a layer for the Image from URL element from Elements.
DynamicImage is a layer for the Dynamic Image element from Elements.
CustomImage is a layer for images uploaded in Your Custom Images.
Icon is a layer for an icon selected from Icons.
Rating is a layer for the Rating element from Elements.
 |
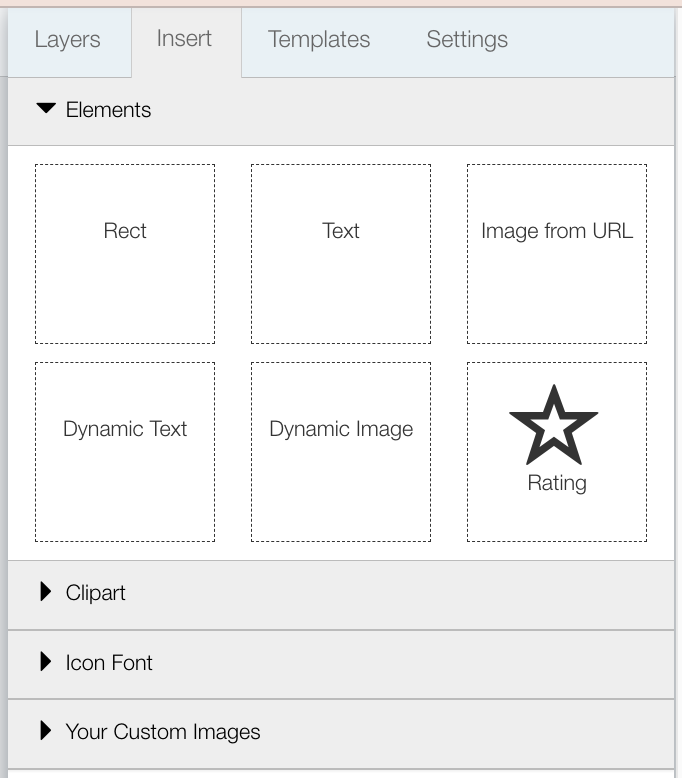
Insert tab
Insert is the second tab in the Image Designer. Insert lets you add graphical elements, clipart, and icons or upload custom images. You can drag and drop a necessary element to the preview area. Each added element creates an individual layer in the Layers tab, where you can edit it.
The Insert tab consists of the following sections:
 |
Elements is a set of graphic elements, texts, and custom images.
Clipart is a set of clipart images.
Icon Font is a set of icons.
Your Custom Images is a tool for uploading and saving images in a library.
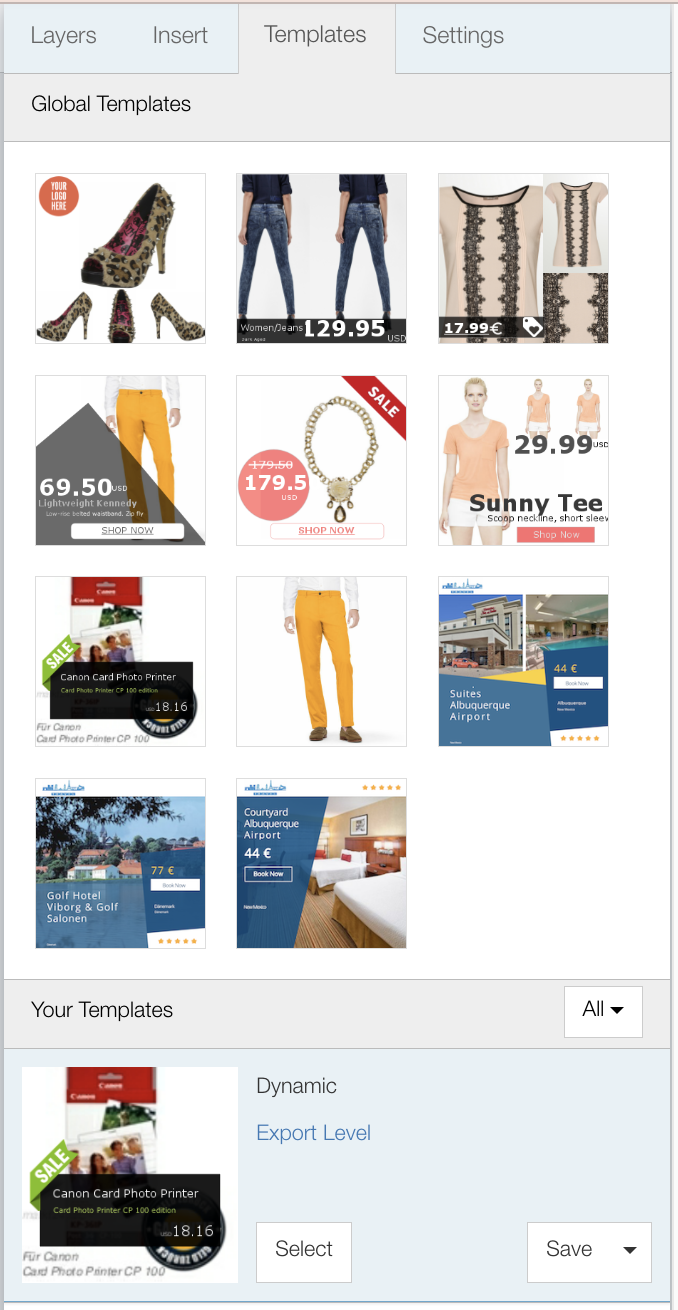
Templates tab
Templates is the third tab in the Image Designer.
The Templates tab consists of two sections:
Global Templates is a set of default image templates created by Productsup. You should always start with selecting and editing a global template and then save it as your custom template.
Your Templates is a list of your custom image templates. You can edit, rename, or delete your custom templates, copy them to another site, or share them over the projects or for the entire organization.
 |
Settings tab
Settings is the fourth tab in the Image Designer. You can set up the entire template with all its layers in the Settings tab as follows:
Add a grid to align elements in the preview. You can select a grid variant:
None,10, and60. The grid appears only during editing and doesn't stay on the final image.
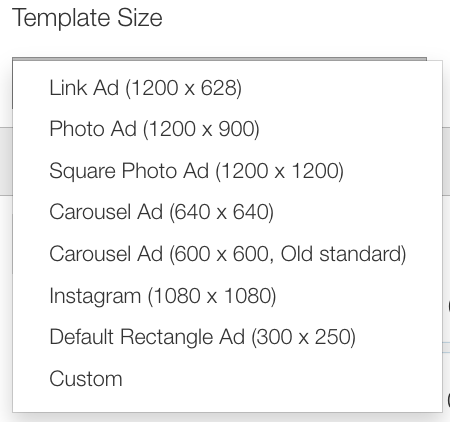
Change the template size to ensure the format meets the requirements of the export channel.
Note
The Template Size drop-down shows pre-defined template types and sizes in pixels.

Apply filters to all template layers simultaneously:
Reset filters resets all your filter settings for a layer.
brightness increases the image brightness.
hue changes the image coloring.
grayscale converts your image to black and white.
invert inverts the colors.
contrast increases the image shades.
saturate increases the image saturation.
sepia adds the sepia filter to the image.
blur softens the image.

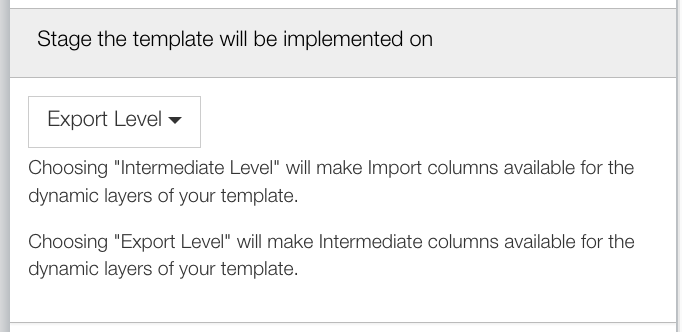
Select the stage where you want to apply your template in Productsup:
Choose Intermediate Level to make import-stage columns available for your template's dynamic text and image layers.
Choose Export Level to make intermediate-stage columns available for your template's dynamic text and image layers.