Create and apply custom image templates
Create custom templates in Image Designer and apply them to your images in Productsup.
Introduction
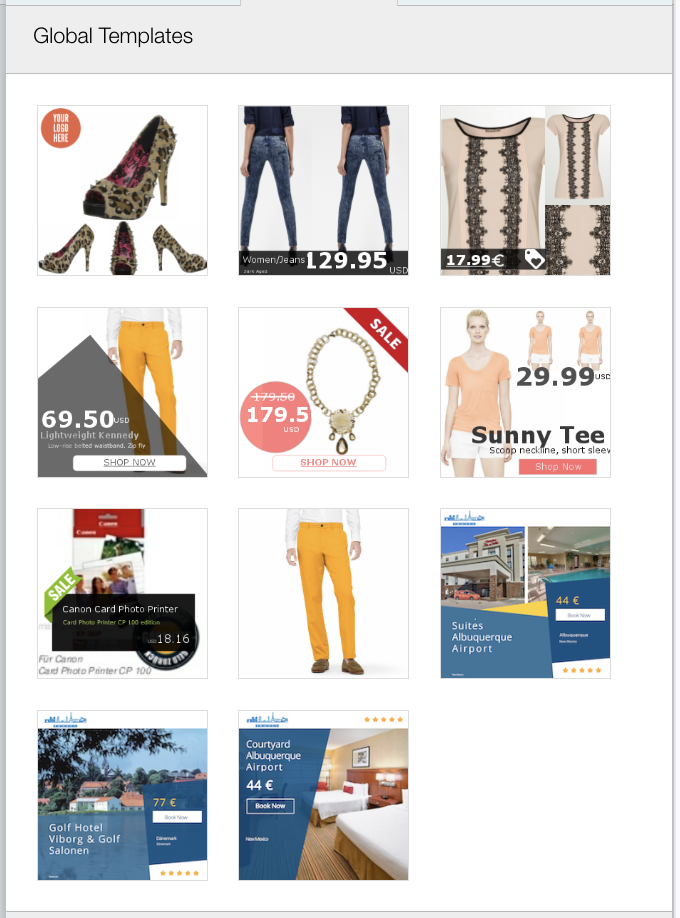
Productsup provides a collection of pre-designed global templates to let you edit your product images in Image Designer. The global templates are available to all customers. Instead of creating a template from scratch, you can select a needed global template and edit it with the tools of Image Designer.
You can choose from the following global templates:
 |
Dynamic Multiple Images
Dynamic Long
Close-Up Material
Side Slant
Sale
Dynamic Three Images
Dynamic
Blank Image
Three (3) Travel templates
Create a custom image template
Go to Designer from your site's main menu.
Select the Templates tab.
Select a desired template from Global Templates.
Customize the template in the Layers, Insert, and Settings tabs.
Select the floppy disk icon in the upper toolbar to save your custom template.
Once created, the template automatically shows up in the Your Templates section of the Templates tab.
Note
By default, your product image preview area shows the first image from your current site feed, and you can preview only one image at a time. Select another product image using the Preview Product arrows in the Image Designer toolbar.
The preview shows an image placeholder if your feed has no images.
Edit your custom templates
Go to Designer from your site's main menu.
Select the Templates tab.
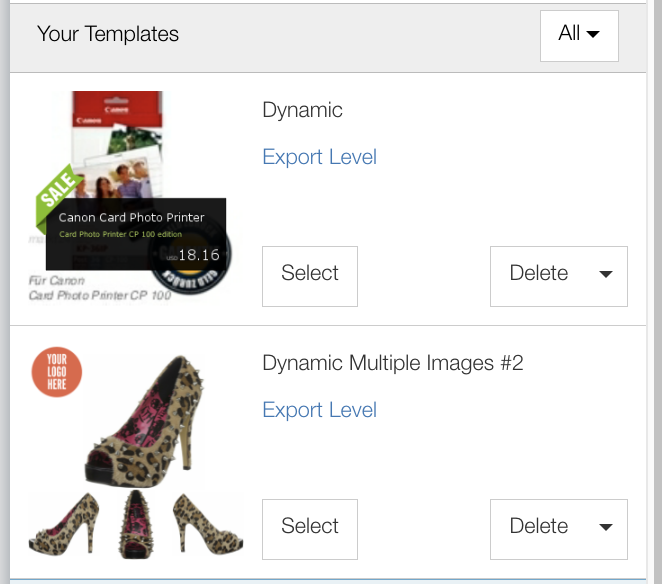
Select a desired template from Your Templates.
 |
In the Your Templates section, you can do the following actions with your templates:
Rename a template:
Go to the Templates tab.
Scroll down to the Your Templates section.
Select the pen icon next to the template's default name and enter the desired name.
Select the checkmark icon (✔) to confirm.
Select Save.
Delete a template:
Go to the Templates tab.
Scroll down to the Your Templates section.
Open the drop-down menu of the needed template's area on the right.
Select Delete.
Select OK in the pop-up window to confirm your action.
Copy a template to another site:
Go to the Templates tab.
Scroll down to the Your Templates section.
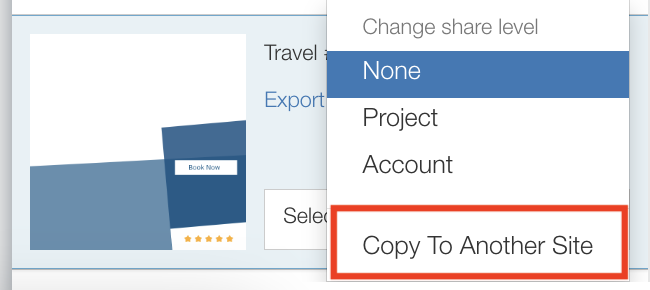
Open the drop-down menu of the needed template's area on the right and choose Copy To Another Site.

Choose a site in the Select Site pop-up and select OK.
Make a template available for a project or the entire organization.
Go to the Templates tab.
Scroll down to the Your Templates section.
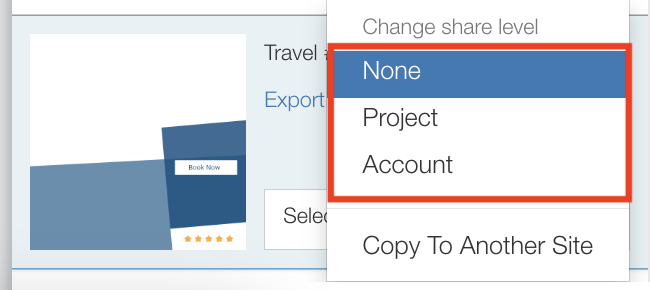
Open the drop-down menu of the needed template's area on the right and choose a needed level.

Apply image templates to your product images
To export your edited images to the destination, you need to apply the templates with a rule box:
Go to Data View from the site's main menu.
Select Edit in the necessary image column.
Select Add Box and search for the Use Image Designer Template rule box.

Note
The limited Image Designer version lets you use only the Use Image Designer Template (limited) rule box. With this rule box, you can test the functionality with a limited number of images.
Select the needed template from the Template drop-down menu.
Select Save.
Important
When you modify images, they go through the Productsup image servers.
Each time you change and apply a template, the URL of the exported image changes and starts with https://gfx.productsup.io/.